Hi friends...Today I want to present to you a very nice Recent Posts widget that comes along with posts thumbnails and post summary as well. If you want to know how to add this Recent Posts widget/gadget to your Blogger blog, then follow the steps below:

How to Add the Recent Posts Widget to Blogger
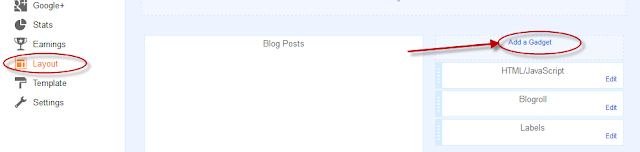
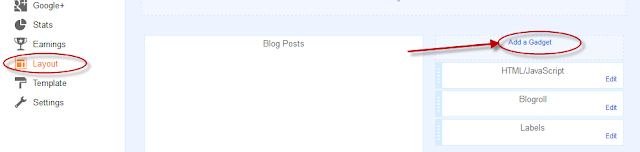
Step 1. Go To Blogger > Layout and click on "Add a Gadget" link

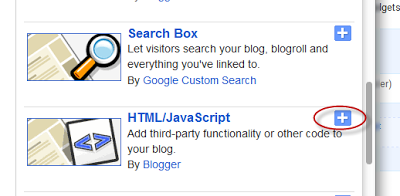
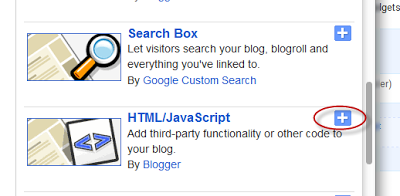
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript

Step 3. Paste inside the empty box, the following code:
-------------------------------HTML CODE------------------------------
--------------------------------HTML CODE----------------------------
Step 4. Download Your HTML CODE And Change YOUR-BLOG/SITE-URL with the url address of your site/blog (ex: http://tricksweb.blogspot.com) and look to have no forward slash symbol "/" at the end of your url
Note:
Step 5. Save your widget. And you're done!

If you need more help, leave your comment below.

How to Add the Recent Posts Widget to Blogger
Step 1. Go To Blogger > Layout and click on "Add a Gadget" link

Step 2. From the pop-up window, scroll down and choose HTML/JavaScript

Step 3. Paste inside the empty box, the following code:
-------------------------------HTML CODE------------------------------
Download HTML CODE:
--------------------------------HTML CODE----------------------------
Step 4. Download Your HTML CODE And Change YOUR-BLOG/SITE-URL with the url address of your site/blog (ex: http://tricksweb.blogspot.com) and look to have no forward slash symbol "/" at the end of your url
Note:
- To disable the scroll bar, remove the number 500
- By default, this widget is set to display a maximum of 8 recent posts. To change this number, replace the number 8 with the number of posts desired
- if you want only the posts titles to appear, change true to none and "0" from padding-top:0px with 10
Step 5. Save your widget. And you're done!

If you need more help, leave your comment below.





.jpg)




0 comments:
Post a Comment